先是在网上找到了一个人的例子,见:http://www.cnblogs.com/chenyingz ... /07/23/2114692.html
其实现和QQ实现原理不太一样,但效果也可以。
我在看其例子后,发现原来和我原来实现的基本一样。只是在有分组上顶时,他使用了Margin实现浮动层的上滚效果。遂想把其从demo转为一个控件类,为以后重用方便。
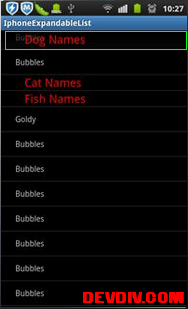
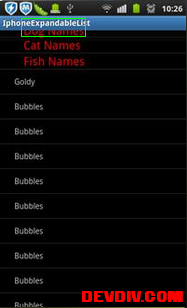
我的控件类想实现的是,在控件内部获取当前控件所在的父控件对象,然后动态创建一个LinearLayout出来,在滚动时把这个LinearLayout对象里面放上从ExpandableAdapter.GetGroupView()得到的View,然后再把这个LinearLayout对象放到当前控件的父控件里面,设置其Margin实现上推效果。
现在的问题是,界面对象的Margin属性已修改,但界面上的控件并没有上移。还请高手们给看一下,然后在这里把这个问题大家讨论清楚了。谁都方便使用了。


分享到:




相关推荐
在做像QQ好友列表展开时展开项一直漂浮在页面最上面,当下一个父列表滑动到最上面时漂浮栏随从滑出屏幕,我知道可能用expandablelistview但漂浮的效果一直做不好,纠结了好久弄得差不多了,希望对大家有用共同学习也...
使用expandablelistview实现qq好友分组的功能,代码挺简单的,有注释
这个demo主要介绍了扩展ListView的使用,主要是一个仿QQ列表的小功能,希望可以帮助需要的同学.
android 实现QQ好友列表(ExpandableListView) 请看博文:http://blog.csdn.net/zhouyuanjing/article/details/8254421 (有图有真相)
android 实现QQ好友列表(ExpandableListView) 请看博文:http://blog.csdn.net/zhouyuanjing/article/details/8254421 (有图有真相)
Expandablelistview实现,仿QQ 人员列表,聊天的实现,包括图片,语音 自制ShapeAndroid 源码开源 Expandablelistview实现,仿QQ 人员列表,聊天的实现,包括图片,语音 自制ShapeAndroid 源码开源 ...
ExpandableListView实现购物车页面
ExpandableListView仿QQ好友列表
ExpandableListView实现时间轴效果 ,不会让大家失望的!!!效果不错,博客有截图
使用ExpandableListView进行实现,代码还有一些需要优化,大家可以看下具体的实现流程,自己进行优化与修改。
本人博客:Android常用控件(能折叠的ListView)--ExpandableListView的使用模仿QQ好友列表的demo
Android 仿QQ好友分组列表,ExpandableListView的使用详解demo,内含源码及apk文件
因为ListView只能显示一级列表,如果实现像QQ好友列表那样的效果,就需要用到ExpandableListView,入门新手可能对该控件不是很熟悉,通过本Android源码你将了解一下基本用法,其实跟ListView差不多。 注:测试时...
自定义expandablelistview一级标题,并实现类似radiobutton单选效果
通过该实例的学习,就可以知道QQ的界面是怎么做成的
模仿侧边栏菜单效果,有二级子菜单,用 ExpandableListView实现的.rar,太多无法一一验证是否可用,程序如果跑不起来需要自调,部分代码功能进行参考学习。
ExpandableListView 实现树形列表
安卓源码 Android Demo 模仿QQ的扩展型很好的ExpandableListView安卓源码 Android Demo 模仿QQ的扩展型很好的ExpandableListView安卓源码 Android Demo 模仿QQ的扩展型很好的ExpandableListView安卓源码 Android ...
两种实现城市列表的方法,ExpandableListView推荐使用这种方法。